Todo Lo Que Debes Saber Sobre WebP: Qué Es, Ventajas Y Cómo Abrir Imágenes De Este Tipo
Aunque cada vez los ordenadores, móviles y tablets son cada vez más potentes, lo cierto es que hoy en día las webs que visitamos cuentan cada vez con más contenido y de mayor calidad. Esto hace que si visitamos una de estas webs cargadas de contenido multimedia con un equipo con hardware algo más limitado, veamos cómo el tiempo o velocidad de carga se vea reducido con respecto a otras webs de menor peso. En este sentido, las imágenes que contiene una página web, son sin duda uno de los mayores responsables de que su carga sea lenta. Si a esto le añadimos que una sola página puede contar con un montón de imágenes de gran calidad, entonces la cosa se puede complicar. Sin embargo, hace unos años comenzó a usarse el formato WebP, un forma más eficiente para las imágenes en Internet.
Quizás en más de una ocasión nos hayamos encontrado con que a la hora de descargar una imágen de una web, al ir a la ruta donde la hemos guardado, nos encontramos con un archivo en formato .Webp. Una imagen que posteriormente, puede que no sepamos con qué herramienta podemos abrir o que directamente se nos asocie con nuestro navegador web y se nos abra directamente con él. A continuación, vamos a mostrar qué es exactamente este formato de imágen y qué ventajas nos ofrece.
Qué es WebP
Webp o «weppy» que es como muchos lo pronuncian, es un formato gráfico en forma de contenedor que surge en el año 2010 de la mano de Google y que soporta tanto la compresión con pérdida como sin ella. Un formato derivado del estándar de vídeo VP8 desarrollado por On2 Technologies y que Google adquirió ese mismo año.
A partir de ese momento, fue el propio Google quien desarrolló aún más este formato añadiendo nuevas características y el que se encargó de que el propio motor de su navegador Chrome, comenzase a soportar este formato de compresión.
En definitiva, se trata de un formato de archivo creado por Google para reducir el tamaño de las imágenes y así disminuir el tiempo de carga de las mismas. Algo que por otra parte, se ha convertido en una necesidad debido a que hoy en día, la mayor parte del tiempo que navegamos por Internet, lo hacemos desde el móvil. De esta manera se produce un ahorro en el ancho de banda y por lo tanto, una carga más rápida de las imágenes de aquellas webs que utilizan este formato de imagen.
Aproximadamente, las imágenes en este formato de compresión son un 30% más pequeñas que la misma imagen en otros formatos habituales como JPG, JPEG o PNG con la misma calidad de imagen y basados en sus propios métodos de compresión. Mientras que los archivos en formato JPG se basan en un método de compresión con pérdida, los archivos PNG hacen lo mismo pero sin pérdida, y son los WebP los que admite ambas posibilidades.
Ventajas e inconveniente de WebP frente a JPEG
El formato JPG o JPEG lleva siendo el más utilizado en Internet desde hace décadas, sin embargo, WebP ha demostrado sin mucho más eficiente gracias a una de las principales ventajas sobre JPG, ya que ofrece un método de compresión con pérdida y otro sin pérdida. No obstante, este forma ofrece otras ventajas como:
- Ahorro de espacio: Como ya hemos comentado, el formato de compresión de WebP hace que las imágenes ocupen mucho menos espacio en nuestro disco o servidor con la misma calidad de una imagen en formato JPG o PNG.
- Tiempo de compresión reducido: No solo es importante que ocupen poco espacio, sino que también es determinante que la carga en el navegador sea rápida. En este sentido el formato creado por Google supera también con creces los tiempos de descodificación y carga de otros formatos de imágen.
- Soporte de transparencia: Además, es un formato que soporta la transparencia de imágenes.
- Soporte de animaciones: Y por si fuera poco también soporta animación, lo que le convierte también en un gran rival del formato GIF.
Pero como todo no podía ser perfecto, también debemos tener en cuenta ciertos detalles de este formato. Uno de ellos es su resolución máxima en píxeles, 16.383×16.383. Aunque es muy grande, lo cierto es que resulta mucho menor que la resolución máxima ofrecida por JPEG, ya que alcanza los 65.535×65.535 píxeles, aunque es cierto que nunca vamos a usar imágenes a ninguno de estos tamaños en una web.
El otro gran detalle a tener en cuenta es la limitación que ofrece el formato WebP con respecto a algunos navegadores, ya que no es posible abrir este formato de archivos con la mayoría de aplicaciones para la visualización de imágenes.
Cómo abrir y convertir archivos WebP
Si somos de los que usamos el navegador web de Google, es posible que al descargar una imagen en formato WebP, si tenemos Chrome como navegador predeterminado en nuestro equipo, lo más seguro es que se nos asocie el propio navegador como aplicación predeterminada para abrir la imagen.
Si no es así, podemos abrir una imagen en este formato con el simple hecho de arrastrarla sobre una ventana de Chrome. Otros navegadores basados en Chromium también nos ofrecen este soporte, aunque puede que ciertas versiones más antiguas todavía no lo soporten. Algo que también nos puede ocurrir con otros navegadores webs, por lo tanto, podremos echar mano de nuestro navegador para abrir una imagen en este formato en función del navegador y su versión.
Pero si lo que queremos es abrir una imagen en este formato con alguna herramienta de visualización o edición de imágenes, entonces tendremos que buscar una que soporte este formato. Si eres de los que usas Photoshop, seguro que ya te has dado cuenta que si intentamos abrir un archivo WebP, la herramienta de Adobe nos mostrará un mensaje indicando que no es posible debido a que no es el tipo de documento correcto.
Cómo abrir un archivo WebP en Photoshop
No obstante, hay una manera para poder abrir archivos de este formato con la herramienta de Adobe, instalando un plugin que nos ofrece este soporte. Estos son los pasos que debemos seguir:
- Descargamos el plugin desde la web oficial del software. (Debemos elegir entre la versión de 32 y 64 bits).
- Descomprimimos el archivo descargado en nuestro disco.
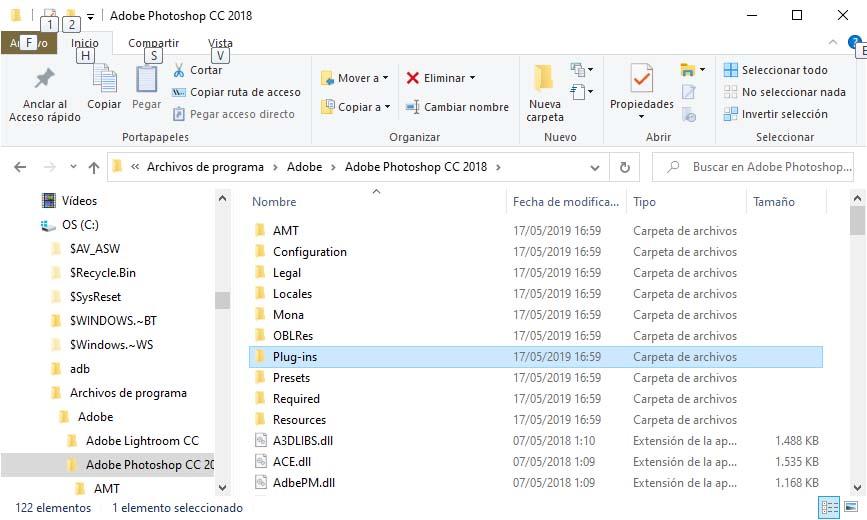
- Abrimos un explorador de archivos y nos vamos a la ruta donde tenemos instalado Photoshop.
- Dentro de la carpeta plug-ins, copiamos el archivo WebPFormat64.8bi que encontramos entre los que hemos descomprimido.
- Volvemos a abrir Photoshop y probamos a abrir un archivo WebP.
- Si todo ha ido bien, veremos que ya es posible abrir este tipo de archivos con Photoshop.
Otra alternativa gratuita para visualizar fotos en este formato
También podemos echar mano de una herramienta con IrFanView. Un software gratuito disponible para Windows con soporte para la visualización de imágenes en este formato y que podemos descargar directamente desde este enlace a la web oficial de la herramienta.
Nada más descargarla, hacemos doble clic sobre el archivo .exe que se nos ha guardado en el disco y automáticamente se nos mostrará el asistente de instalación. En un par de clics, tendremos la herramienta completamente y disponible para su utilización en nuestro equipo. Ahora bien, para poder abrir archivos WebP desde ella, tendremos que contar con el correspondiente plugin.
Por lo tanto, lo siguiente que tenemos que hacer es:
- Vamos a la web oficial de IrFanView.
- Descargamos el instalador de plugins para la versión de nuestro Windows.
- Ejecutamos el archivo .exe descargado.
- Abrimos IrFanView en nuestro escritorio.
- Probamos a abrir un archivo WebP.
- Si la instalación de la herramienta y los plugins ha ido correctamente, ya podremos abrir cualquier imágen en este formato.
Aunque se trata de un visor de imágenes que soporta este tipo de formatos, también cuenta con algunas herramientas muy básicas de edición. Por lo tanto, podemos realizar ciertos recortes sobre una imagen si fuera necesario desde el propio visor de imágenes IrFanView.
También puedes convertir un archivo WebP a otros formatos de imágen
Si necesitamos abrir un archivo en este formato desde un ordenador que no cuente con el sistema operativo de Microsoft o en el que no podemos instalar aplicaciones de terceros, entonces lo que podemos hacer es convertir WebP a JPG, PNG, GIF u otros formatos.
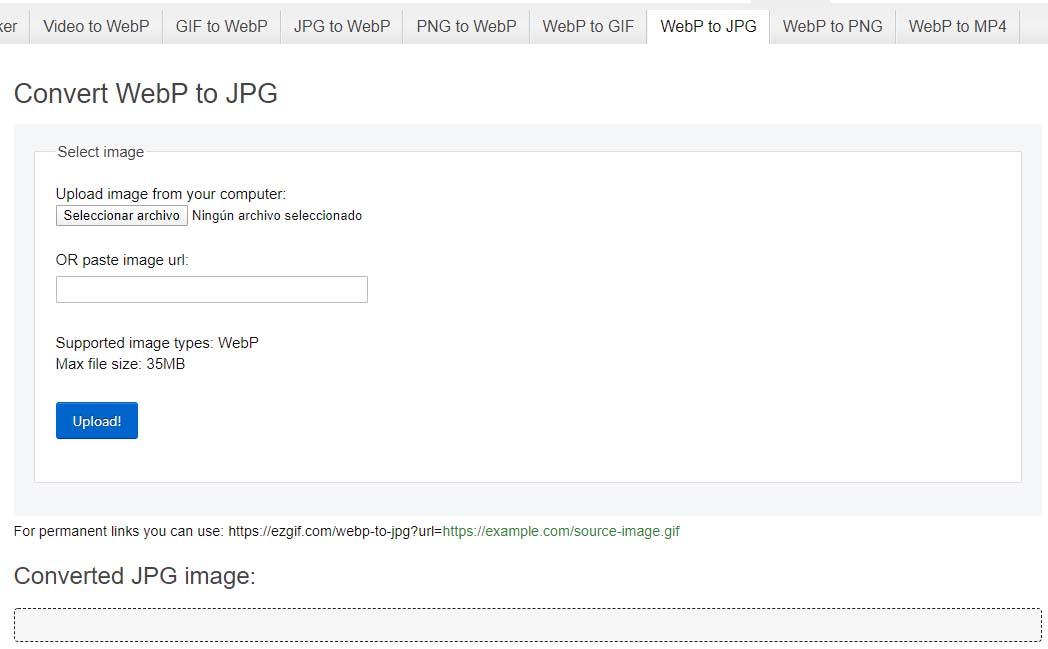
Y es que pare ello, no vamos a tener que necesitar instalar nada en nuestro ordenador. Tan solo tendremos que abrir el navegador web y visitar alguno de los sitios online donde podemos convertir imágenes de un formato a otro. Uno de los más populares y utilizados es ezgif.com, una web donde podemos convertir un archivo WebP a GIF, PNG, JPG o MP4 y viceversa en tan solo un par de clics y de forma totalmente gratuita.
Lo único que tenemos que hacer es visitar el sitio ezgif, seleccionar el tipo de conversión que queremos realizar, por ejemplo WebP to JPG y a continuación, subimos el archivo o indicamos la url donde esté y pulsamos sobre el botón Upload. En unos instantes se nos cargará la imagen, sobre la que podremos realizar ciertas opciones de edición como recortar, redimensionar, rotar, optimizar, añadir texto o añadir ciertos efectos, entre otras.
Con todo listo, lo único que nos queda es pulsar sobre el botón Convert to JPG o el formato de salida que hayamos elegido y a continuación, ya podremos proceder con la descarga del resultado. Ahora, con la imagen en formato JPG, podremos abrirla en cualquier otro visor de imágenes o herramienta de edición de fotografías no compatible con este formato sin ningún problema.
Via: www.adslzone.net
 Reviewed by Anónimo
on
13:06
Rating:
Reviewed by Anónimo
on
13:06
Rating: