Cómo insertar código HTML en un correo de Gmail
Generalmente, cuando mandamos un correo a otra persona solemos hacerlo en texto plano o, como mucho, dando algo de formato básico al documento y adjuntando los archivos (documentos, fotos, etc) que queramos compartir para que los reciba el destinatario. Esto, aunque es lo más rápido y cómodo, da muy poco dinamismo a los correos electrónicos, por lo que muchas veces, según la información que queramos compartir, parecen un poco sosos. Por suerte, es posible mejorar la apariencia de todos estos mensajes de correo utilizando código HTML fácilmente gracias a esta extensión.
HTML Inserter for Gmail es una extensión gratuita para Google Chrome que nos va a permitir insertar fácilmente código HTML dentro de los correos electrónicos. Gracias a esta extensión vamos a poder crear fácilmente widgets y firmas que podemos añadir a nuestros correos electrónicos para darles una apariencia totalmente diferente. Esta extensión se integra dentro del editor de Gmail y nos va a permitir elegir si queremos diseñar el mensaje normal o si queremos hacerlo utilizando HTML, por lo que no tendremos que estar siempre programando en este lenguaje cuando queramos crear un correo sencillo.
Cómo crear un correo electrónico en HTML con HTML Inserter for Gmail
Para crear estos mensajes, lo primero que debemos hacer es descargar esta extensión de forma totalmente gratuita e instalarla en nuestro navegador. La extensión se encuentra en la Chrome Store y, además, es compatible tanto con Gmail como con Inbox, la bandeja de entrada alternativa de Google centrada en la productividad (aunque a nosotros en esta última no nos aparece).
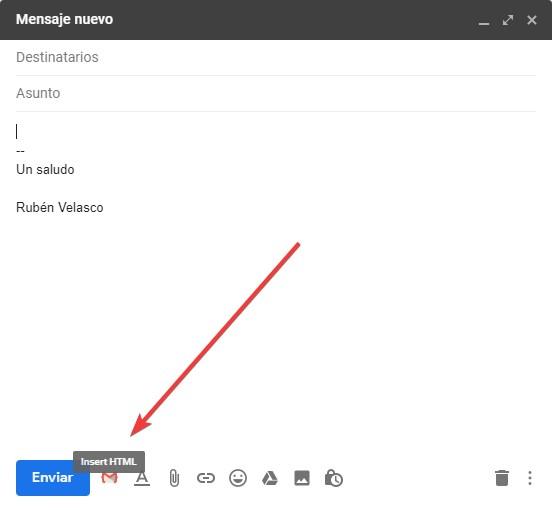
Una vez instalada la extensión abrimos la bandeja de entrada y vamos a crear un nuevo mensaje de correo. En la parte inferior ahora vamos a ver un nuevo botón creado por esta extensión.
Pulsamos sobre este botón y se nos abrirá un editor de código HTML. En él podemos introducir el código que queramos añadir a nuestro correo. Nosotros hemos utilizado un ejemplo de tabla de la w3schools, aunque debería funcionar con cualquier tipo de código HTML. A medida que vamos programando podremos ver el resultado en la parte derecha del editor.
Una vez que tengamos el código ya creado pulsaremos sobre “Insert HTML” para añadirlo a nuestro correo. También podemos guardar dicho código como una plantilla para que, si lo vamos a usar a menudo, podamos tenerlo siempre a mano. Una vez añadamos el código HTML podremos ver cómo el resultado aparece ya en el propio editor. Enviaremos el correo y cuando la persona lo reciba podrá ver el resultado en HTML sin necesidad de tener que instalar la extensión en su ordenador.
Gmail no se lleva demasiado bien con las tablas en HTML dentro de los correos electrónicos (ya que nos ha puesto borde a absolutamente todos los elementos de la bandeja de entrada), y por ello hemos probado con otro ejemplo de la W3S y hemos podido ver cómo, al recibir el correo, lo hemos hecho perfectamente y el código HTML funciona.
¿Qué te parece esta extensión? ¿Conoces otras formas de enviar mensajes en HTML a través de Gmail?
Via: www.redeszone.net
 Reviewed by Anónimo
on
13:12
Rating:
Reviewed by Anónimo
on
13:12
Rating: